Ich ging aus dem Ladengeschäft mit leeren Hände und vor allem enttäuscht wieder heraus. Eigentlich hatte ich vor ein passendes Geschenk für einen Kollegen zu besorgen, aber da das Ladengeschäft so schlecht aufgebaut und strukturiert, war habe ich mich überhaupt nicht zurechtgefunden und den Laden nach kurzer Zeit wieder verlassen. Obwohl ich fest vorhatte ein Produkt zu kaufen, welches der Laden auch eigentlich anbietet, habe ich ohne einen Einkauf zu tätigen das Geschäft wieder verlassen.
Genau das Gleiche trifft in der digitalen Welt zu. Auf deiner Website und dem Design deiner Webseite, dem sogenannten Website UX-Design, muss sich ein Nutzer schnell und leicht zurechtfinden. UX-Design steht hier für User Experience Design. Gestalte deine Webseite so, dass sich ein Nutzer zurechtfindet, sich an deine Webseite erinnert, du aus der Masse herausstichst und dir nicht das gleiche passiert wie bei meiner oben beschriebenen Erfahrung.
Egal ob E-Commerce oder im Geschäft vor Ort, am Ende muss man die gleichen Prinzipien beachten, da unser Gehirn immer auf die gleiche Art und Weise gleich funktioniert.
Um eine Webseite erfolgreich zu machen, muss man über kognitive Psychologie nachdenken. Die in diesem Artikel beschriebenen Prinzipien optimieren deine Webseite für eine bessere User Experience und für das menschliche Gehirn.
1. Framing und der erste Eindruck auf deiner Webseite
Laut aktuellen Studien dauert es weniger als eine Sekunde für einen Webseitenbesucher, um sich einen ersten Eindruck über deine Webseite zu machen. Für diesen ersten Eindruck ist vor allem der sogenannte „Above the fold Bereich“ ausschlaggebend, also der Bereich deiner Webseite der ohne scrollen sichtbar ist. Hier kommt es auf alles mögliche an: Farben, Schrift, Visuals wie Videos oder Bilder und die generelle Struktur der Webseite.
Der erste Reiz den eine Person erhält beeinflusst unterbewusst maßgeblich wie nachfolgende Informationen bewertet werden. Wenn deine Webseite also einen sehr guten ersten Eindruck macht, wird es leichter fallen diese Besucher auf deiner Webseite zu halten und durch sie sogar einen Abschluss zu bringen, z.B. einen Kauf oder eine Anfrage.
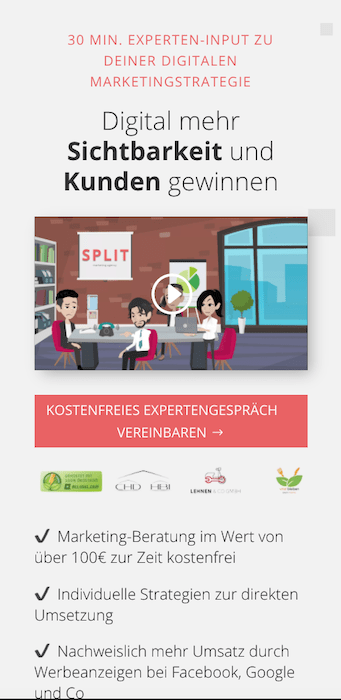
Im folgenden ist eine unserer Landingpages im mobile-first Design als Beispiel aufgeführt, die Nutzer verhaltenspsychologisch zum CTA (Call-to-Action) führt:
Wenn Menschen Entscheidungen und Urteile fällen spielen eine Vielzahl an psychologischen Triggern und Beeinflussungen mit hinein. Hierunter fällt in diesem Fall u.A. der sog. „Availability Bias“ und die Verankerung.
2. Verarbeitungsgeschwindigkeit und die User Experience (UX)
Wie schnell ein Besucher deine Webseite versteht, insbesondere wie sie sein Problem löst sind Fragen die Vertrauen und Wohlbefinden hervorrufen können bei einem Webseitenbesucher. Umso länger eine Person braucht z.B. einen Checkout-Prozess zu verstehen, desto weniger Personen werden diesen Prozess beenden.
Eine einfache Möglichkeit, die Verarbeitungsgeschwindigkeit und den Lesefluss deiner Webseite zu optimieren, ist die Anwendung von visuellen Hinweisen, die den Benutzer durch die Benutzeroberfläche führen. Die einfachsten visuellen Hinweise sind Flussindikatoren, wie z. B. Pfeile, oder Designmerkmale, die bestimmte Elemente hervorheben.
3. Seitenladedauer
Ein weiterer entscheidender Punkt deiner Webseiten-Performance ist die Zeit, die vergeht bis die Inhalte deiner Seite geladen werden. Dies ist ein sehr wichtiger Punkt, wenn es um die Performance der Webseite geht. Leider wird dieser jedoch auch von Webdesignern und sogar Agenturen oft vernachlässigt.
Studien belegen, dass bis zu 57% der Desktop- Nutzer und 53% der Mobile-User eine Seite verlassen, wenn diese mehr als 3 sek. dauert bis sie geladen ist. Ein enormer Erfolgsfaktor, den man auch bei Landingpages für Kampagnen beachten muss. Und als wäre das nicht schon genug, ist die Seitenladedauer der Webseite auch für Google und das Ranking in den Suchergebnissen enorm relevant (SEO). Google hat im Jahr 2021 die sogenannten Core Web Vitals eingeführt, die auch das Thema Page Speed immer wichtiger werden lassen.
Als Beispiel der Page Speed unserer Webseite www.split-marketing.com

Mit diesem Tool von Google kannst du den Page Speed deiner Seite testen und erhältst zudem Optimierungsvorschläge, die du entweder selbst oder dein Programmierer umsetzen kann:
Page Speed Insights
4. Webseitenbesucher nicht überfordern: Limitierte Aufmerksamkeitsspanne
Daniel Kahnemann, einer der bekanntesten Forscher im Bereich der kognitiven Psychologie mit Nobelreisauszeichnung hat empirisch erwiesen, dass Problemlösen eine sehr begrenzte und wertvolle Ressource ist.
Jede zusätzliche Ablenkung beansprucht einen Teil der individuellen Verarbeitungsfähigkeiten. Fühlt sich eine Person überfordert, ruft dies Gefühle wie Stress und Frustration hervor. Dies ist ein schneller Grund auch Websitebesucher zu verlieren.
Beachte also, dass die Aufmerksamkeit deiner Besucher eine begrenzte Ressource ist und behandle diese daher als ein wertvolles Gut und überfordere sie nicht. Keep it simple!
5. Schaffe echtes Kundenvertrauen
Wenn jemand denkt, deine Webseite macht einen betrügerischen Eindruck, wird wohl niemand auf deiner Seite etwas kaufen oder eine Anfrage schicken.
In diesem Punkt können insbesondere Zertifikate, Qualifikationen, Auszeichnungen und insbesondere echte und authentische Referenzen auf deiner Webseite zu einem guten UX-Design beitragen. Ein vollständiges und verlinktes Impressum sowie eine ausführliche Datenschutzerklärung erachten wir hier als selbstverständlich. Zudem schaffen verlinkte Presse-Artikel und Social-Media Profile Vertrauen.
Wenn du z.B. im B2B-Bereich tätig bist und dein LinkedIn Unternehmensprofil prominent verlinkt ist, hat der Besucher die Chance sich dein Unternehmen und die Mitarbeiter dessen bei LinkedIn anzuschauen. Auch Personenbilder von dir und deinem Team zeigen einem Besucher, dass es sich um ein vertrauenswürdiges Geschäft handelt und deine Webseite Daten vertraulich behandelt.
Beginne mit der Umsetzung eines modernen UX-Designs für deine Webseite
Bist du bereit deine Produkte bzw. deine Dienstleistung in einem ansprechenden UX-Design zu kommunizieren? Falls du dir noch nicht sicher bist, wie du die genannten Punkte und Prinzipien optimal für dich nutzen kannst, vereinbare gerne ein kostenfreies und unverbindliches Gespräch mit einem unserer Design-Experten. Wir helfen dir gerne weiter und geben konkrete Tipps & Tricks an die Hand zur direkten Umsetzung.



0 Kommentare